Google PM Jobs Dashboard: How Curiosity Led Me to Build It
Company
Personal Project
Duration
2 weeks
Position
Company
Personal Project
Duration
2 weeks
Position



I’ve always been curious about hiring trends in big tech, especially when it comes to Product Management roles. I started wondering things like: When are the new jobs posted? How long do they stick around? Where are they hiring? How quickly are they filling roles? It’s like trying to read the pulse of the tech job market.
This curiosity eventually pushed me to build a dashboard that could give me answers to these questions. I wasn’t planning on diving into heavy coding—I’m a Product Manager, not an engineer. However, I know my way around problem-solving, and that was all I needed to get started.
First Steps: Learning with ChatGPT and Python
To kick things off, I turned to ChatGPT. Together, we built a simple web scraper using Python and Beautiful Soup to pull job postings from Google’s careers page. It was clunky, slow, and a bit of a mess, but it worked. The scraper would crawl pages and collect data on job postings, which I stored in a small SQL database.
I quickly realized that this setup wasn’t scalable. It was just a fun experiment to see if I could get some data flowing and test out a basic idea. Plus, I got to play around with scraping and database storage—two things I’d wanted to learn.
Enter the API (And Goodbye, Web Scraping Woes)
While digging around online, I stumbled across a Reddit post mentioning Google’s careers API. This was a game-changer. Suddenly, I had access to much more data and at a faster rate. This API even had a “creation date” for each job, letting me track exactly when roles went live and keep track of when they were taken down. With this new data, I could answer the question "How long does a job stay online?". The data grew deeper, and the insights became richer. It felt like leveling up.
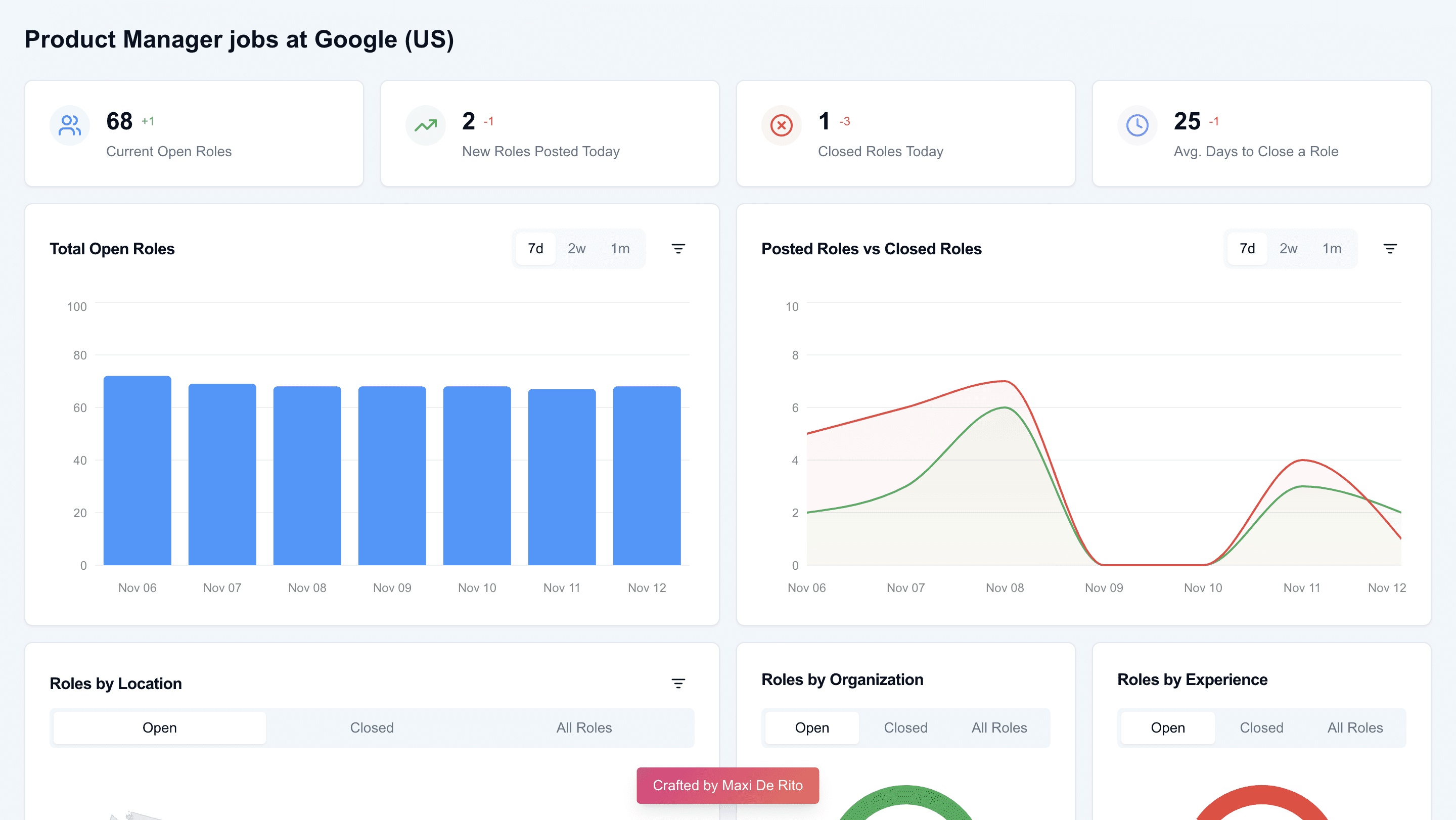
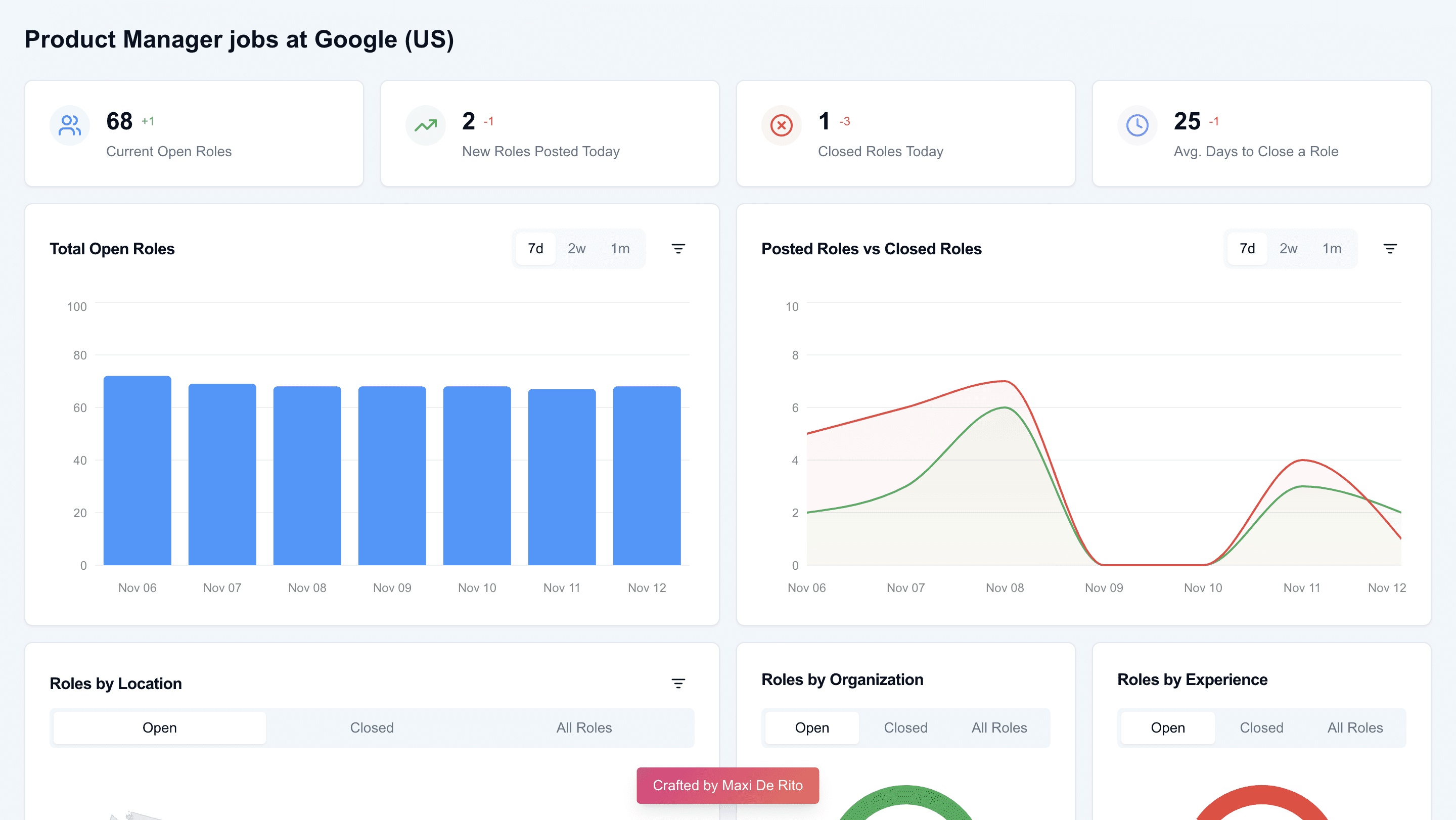
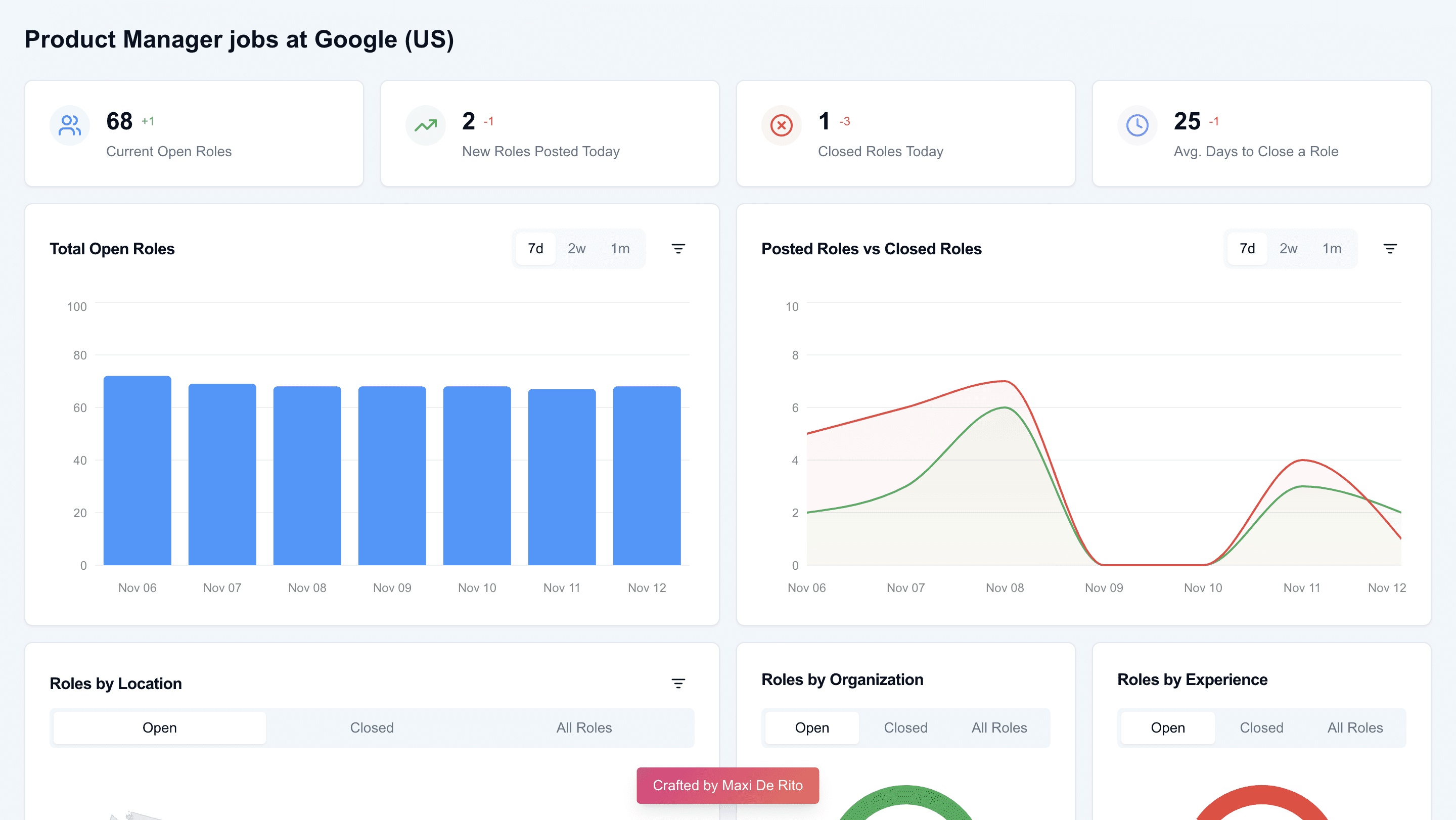
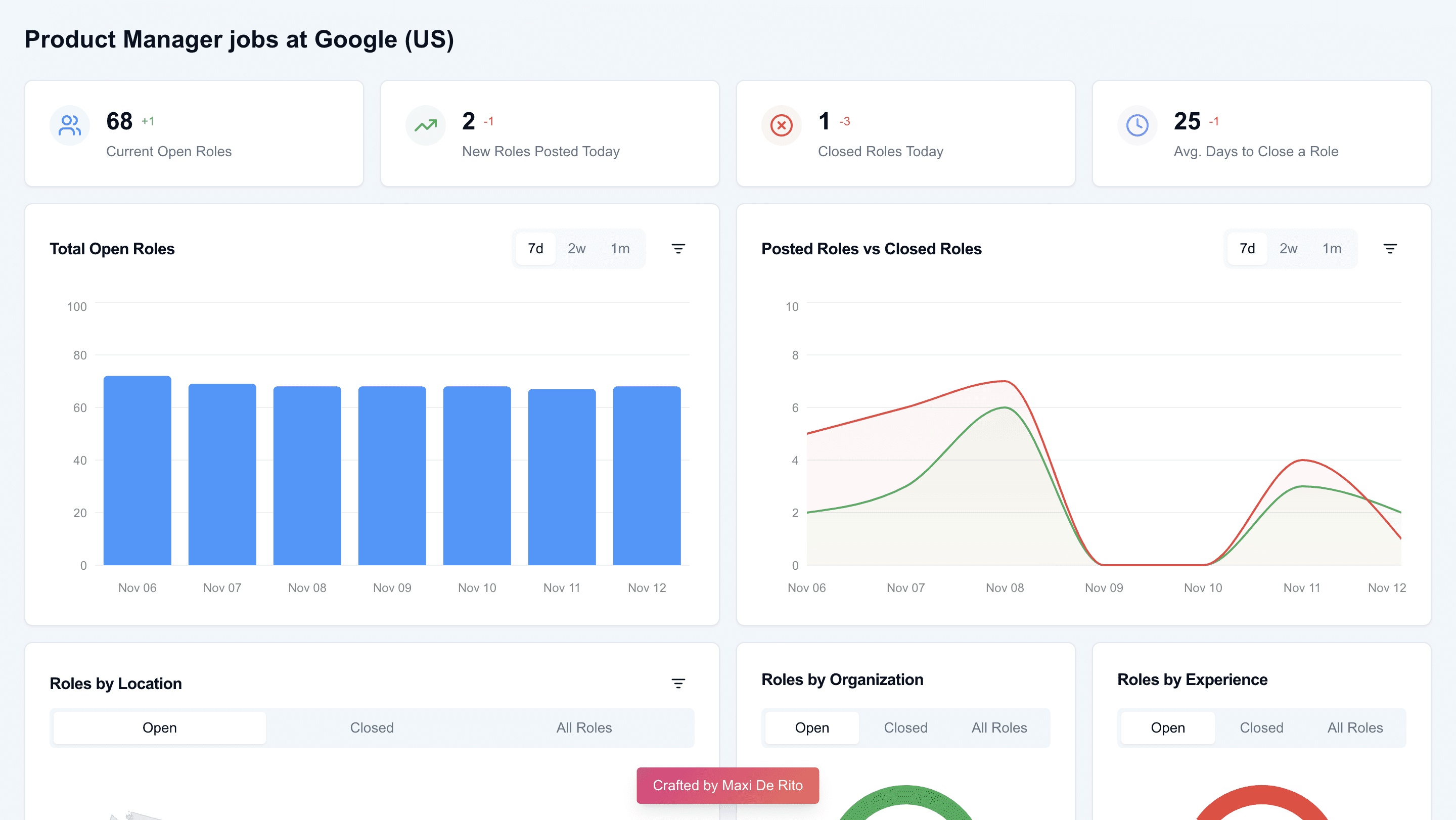
Building the Dashboard: Charts, Figma, and a Lucky Tweet
At this point, I had two paths I could go down: set up an alert system to notify me whenever a new job was posted (hello, Twilio and WhatsApp) or build a dashboard to actually see the data unfold. I went with the dashboard because it seemed like the right fit for visualizing this data (and I wanted to practice front-end design).
First, I made a list of questions my dashboard should answer. Things like:
How many roles are open now vs. the previous period?
What’s the average time a job stays online?
When are jobs posted most frequently?
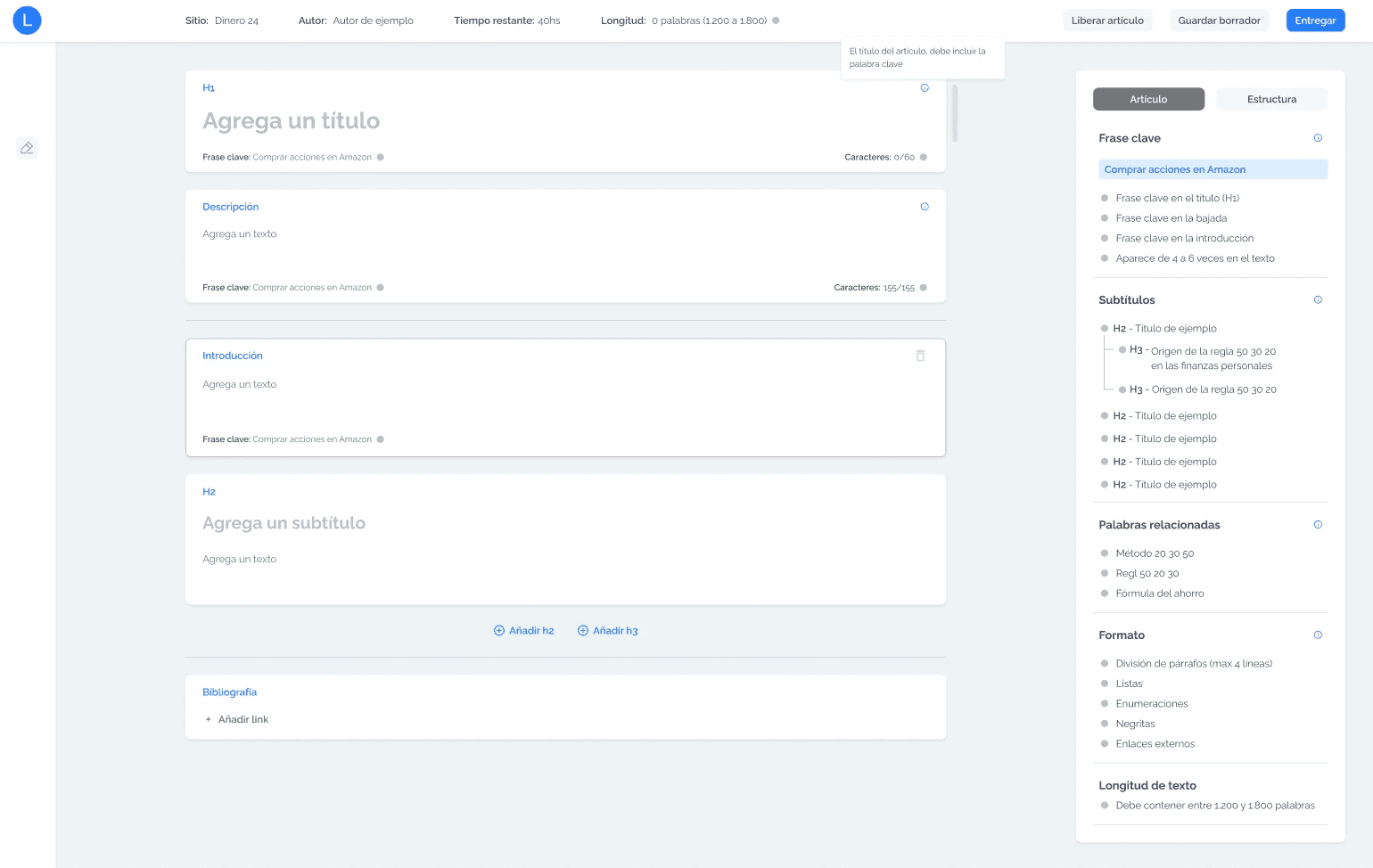
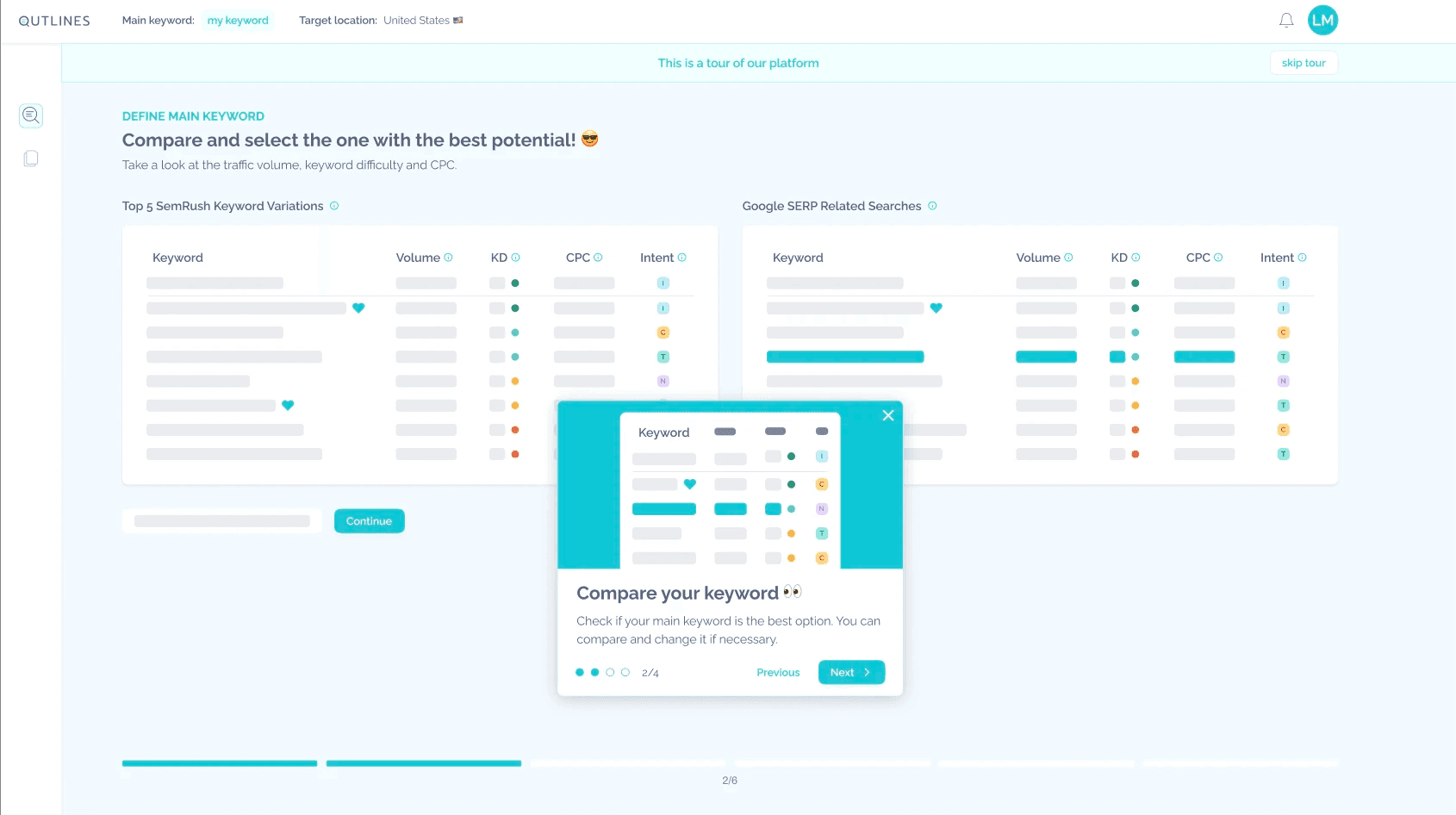
I opened up Figma and started designing. Figma is something I’m decently good at, and it’s always fun to lay out a design. But the real challenge came after that. How was I going to turn this design into code?

Just as I was pondering that, I saw a tweet about v0.dev, a tool for generating UI with simple text prompts. This tweet could not have come at a better time. I uploaded a screenshot of my Figma, and v0.dev started turning it into code—fast and surprisingly accurate. It felt almost magical.
Deployment on Vercel and Keeping Data Fresh
Once the project was ready, I moved the codebase to GitHub for better version control and collaboration. From there, deploying to Vercel felt like the natural next step. Vercel’s setup allowed for quick deployment, but I needed to convert parts of my Python code to TypeScript. I faced some hiccups (and needed a dev friend’s hand), but after troubleshooting, I got everything running smoothly. Finally, I added a cron job to update the data twice a day (limited by the free plan), so the dashboard always stays fresh without me manually triggering updates. It was satisfying to watch the project automatically pull new data and update in real time, fulfilling the vision I’d set out with.
Final Thoughts: What I Learned Along the Way
Looking back, this project was a lesson in resourcefulness more than anything. I didn’t have to be a coding expert to pull it off; I just needed the willingness to find creative solutions. From scraping to APIs to design, this dashboard became a way for me to explore, learn, and push beyond my usual boundaries as a PM.
Would I take it further? Maybe. Would I use it? Definitely. For now, though, I’m happy with where it landed—a proof of how curiosity (plus some handy tools) can lead you to build something pretty cool.
Skills: SQL UI/UX Design Python TypeScript GitHub Web Scraping Figma Data Visualization Frontend Development
Company
Personal Project
Duration
2 weeks
Position

Other Projects
© Copyright 2024. All rights Reserved.
© Copyright 2024. All rights Reserved.
© Copyright 2024. All rights Reserved.